HTML5游戏/网页源码本地运行完整教程(解决下载的源码无法运行的问题)
很多同学从 GitHub、论坛或资源站下载的 HTML5 游戏/网页源码,直接打开 index.html 却无法运行,出现白屏、资源加载失败、跨域错误等问题。本教程将提供 4种解决方案,涵盖不同场景,帮你顺利运行源码!
🔍 问题原因分析
为什么下载的源码无法直接运行?
- 浏览器安全限制
- 直接双击
index.html会以file://协议打开,浏览器会阻止加载本地 JS/CSS/图片(跨域限制)。
- 直接双击
- 依赖未安装
- 项目可能依赖 Node.js、Python 或 PHP 服务器环境。
- 路径错误
- 源码内的资源引用路径可能是绝对路径(如
/assets/image.png),但本地缺少服务器环境导致404。
- 源码内的资源引用路径可能是绝对路径(如
- 缺少后端API
- 如果是全栈项目(如 Vue + Flask),缺少后端服务会导致接口请求失败。
💻 解决方案
方法1:使用 VSCode + Live Server(推荐🔥)
适用场景:纯前端项目(HTML+JS+CSS),如 Phaser、Three.js、PixiJS 游戏。
步骤
- 安装 VSCode
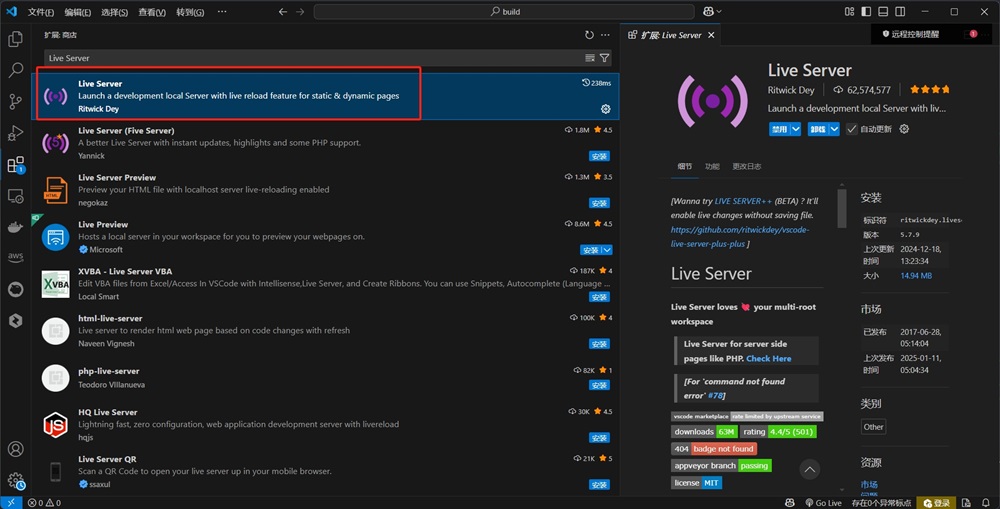
- 安装 Live Server 插件
- 在 VSCode 扩展商店搜索
Live Server并安装。
- 在 VSCode 扩展商店搜索
- 打开项目文件夹
- 在 VSCode 中选择
File > Open Folder,加载你的源码目录。
- 在 VSCode 中选择
- 启动本地服务器
- 右键
index.html→Open with Live Server,或点击右下角Go Live。 - 浏览器会自动打开
http://localhost:5500并运行游戏。
- 右键
✅ 优点
- 自动刷新(修改代码实时生效)
- 解决
file://协议导致的跨域问题
方法2:Python 快速启动 HTTP 服务器
适用场景:简单测试,无需安装额外工具。
步骤
- 确保已安装 Python
- 在终端输入
python --version,确认版本(Python 3.x)。
- 在终端输入
- 进入项目目录
1
cd /path/to/your/game
- 启动 HTTP 服务器
1
2# Python 3
python -m http.server 8000 - 访问游戏
- 浏览器打开
http://localhost:8000。
- 浏览器打开
⚠️ 注意
- 如果资源仍加载失败,检查路径是否写成绝对路径(如
/assets/),改成相对路径(如./assets/)。
方法3:修复路径问题
适用场景:资源(JS/CSS/图片)加载失败,控制台报 404 错误。
步骤
- 检查资源引用方式
- 打开
index.html,查看<script>、<link>、<img>的路径是否正确。 - ❌ 错误示例:
1
<script src="/js/game.js"></script> <!-- 绝对路径,本地会404 -->
- ✅ 正确示例:
1
<script src="./js/game.js"></script> <!-- 相对路径 -->
- 打开
- 确保文件结构正确
1
2
3
4
5
6your_game/
├── index.html
├── js/
│ └── game.js
└── assets/
└── background.png
方法4:Node.js 环境(适用于复杂项目)
适用场景:项目包含 package.json,依赖 npm 包(如 Webpack、Vite、React)。
步骤
- 安装 Node.js
- 下载 Node.js(LTS版本)。
- 安装依赖
1
2cd /path/to/project
npm install # 或 yarn install - 启动开发服务器
1
npm run dev # 或 npm start
- 访问项目
- 根据终端提示(通常是
http://localhost:3000)。
- 根据终端提示(通常是
🚨 常见问题排查
| 问题 | 解决方案 |
|---|---|
| 白屏,控制台报跨域错误 | 使用 Live Server 或 python -m http.server |
| 资源加载失败(404) | 检查路径是否写成 ./ 或 ../ |
| 缺少依赖(如 Phaser) | 在 index.html 添加 CDN 链接:<script src="https://cdn.jsdelivr.net/npm/phaser@3.60.0/dist/phaser.min.js"></script> |
| 后端接口报错 | 确保后端服务已运行(如 Flask/Django) |
📌 总结
| 方案 | 适用场景 | 是否需要安装 |
|---|---|---|
| Live Server | 纯前端项目 | 只需 VSCode 插件 |
| Python HTTP Server | 快速测试 | Python 自带 |
| 修复路径 | 资源加载失败 | 无需安装 |
| Node.js | 复杂项目(React/Vue) | 需 Node.js |
推荐流程:
- 先用 Live Server 运行。
- 如果失败,检查 路径问题。
- 如果项目有
package.json,用 Node.js 启动。
按这个流程,99% 的前端源码都能成功运行! 🎮
评论
TwikooValine